If you are working with printed media or Flash, one obstacle you will run into on a regular basis is that source material on the Internet tends to be bitmap based, while it is much easier to use vector based images for those types of things.
I myself have written about it, but there’s a lot of literature on the difference between bitmap and vector graphics. One question that arises: how to convert between the 2 formats? There’s vector to bitmap conversion, which is relatively easy. Because all lines are defined in the vector drawing independent of the resolution, it’s just a matter of entering the image size you want and figuring out where you want to put the corresponding pixels. Usually called rasterisation, it’s an especially interesting problem in a 3D context.
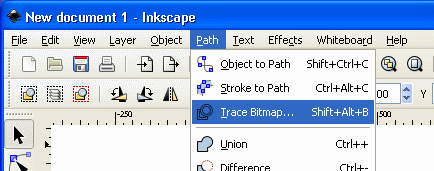
But this post is about the other way around. The conversion from bitmap to vectors. A real artist will do it by hand: put the bitmap image as a background in Inkscape and start creating curves that fit. It is a slow process, but it can lead to incredible results. There is an easier way however, right inside Inkscape there is a “trace bitmap” option that will do the job for you. Albeit with lower quality, but it will be finished during this lifetime.

Just a small sample to get you going:
- I started with this picture from my Flickr set and first cleaned it up a little. There was on object blocking the camera (a strap? I’m not sure) and it’s a bit out of focus. So I cropped it until I got this:

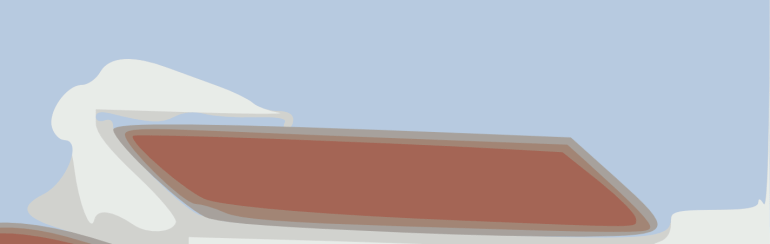
- I opened the image in Inkscape and traced it. I put it in color mode with 8 passes. This means the resulting image will have 8 colored layers and thus also 8 colors. You might want to increase that a bit for some pictures, but I think it gives a nice stylized result (converted back to PNG so it works in all browsers) :

Now what can you do with that vectorized image? There are a few options:
- Supersize it or isolate small parts for neat effects

- Split it in layers
And here are some free vector graphics if you’d need them.